
После рассмотрения вопроса о том, как вывести WebMoney на карту Сбербанка, я пообещал рассказать об опыте работы с валютной MasterCard и о том, куда успел её присобачить. Проблема в том, что я никак не дождусь (а уже неделя прошла) рассмотрения заявки по подключению карточки на WebMoney.Cards, по этому сегодня поделюсь одной интересной штуковиной, которая придаст сайту немного индивидуальности и особенно порадует iOS-пользователей Вашего сайта :love:
Я преданный пользователь браузера Opera и, хотя на ПК установлены 5 разных браузеров, которые я изредка использую для проверки кроссбраузерности сайтов, основной всё же Opera. В его Экспресс-панели (кстати, это инновация именно Opera) эскизы представляют собой уменьшенные скриншоты или в лучшем случае логотип сайта. Однако, мы можем повлиять на эскиз своего сайта и тем самым выделить его на фоне других :fellow:
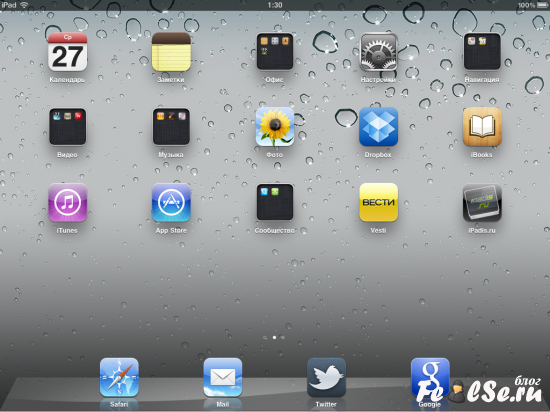
На скриншоте сверху пример смены эскиза в экспресс-панели для моего сайта iPadis.ru. После не сложных махинаций, я сделал его более индивидуальным и не стандартным :tongue:
И так, что же для этого нужно:
1. Создаём крутую иконку apple-touch-icon.png (название не принципиально) размером 57x57;
2. Загружаем её в корневой (не принципиально) каталог Вашего сайта;
3. Подключаем иконку в главном файле шаблона следующим кодом:
<link rel="apple-touch-icon" href="/apple-touch-icon.png" />Вот и всё! Особенно понравится это новшество пользователям iPhone / iPod / iPad, т.к. при добавлении закладки Вашего сайта на домашний экран устройства, так же будет использована наша любимая иконочка. Вот скриншот с моего обновлённого iPad до версии 4.3.5 :bully:
Пока рисовал touch-icon, решил поменять и favicon, теперь он больше подходит к моей сети тематических новостных сайтов. Особенно, если открыть ещё и androidis.ru
Кстати, конкурс от SAPE и WebMasters закончился и уже подведены итоги, я конечно же в призёрах, можете поздравлять. :request: Если что, там меня не видно, читеров отдельно награждали, мне больше всех досталось, от чего до сих пор слёзы радости на щеках :crying: Самое главное, что я вынес из конкурса - это iPadis.ru, опыт добавления в новостные агрегаторы, а так же опыт работы с PR.SAPE как вебмастер :fellow:
Отличная система от SAPE давно заменила мне GGL (хотя после редизайна стало гораздо юзабильней) и прочие биржи вечных ссылок, так что я советую переходить на PR и регулярно покупать на свои сайты хотя бы по одной вечной ссылочке, как это делаю я каждый ап выдачи. А сейчас пойду-ка съем филадельфию классику под серияю южного парка, да через час на рыбалку. Чувствую мощный апдейт сегодня будет, удачного дня!
Что бы ничего не пропустить, я рекомендую подписаться на блог по RSS, либо по E-Mail.
А так же советую следовать за мной в микроблоге на Twitter и добавить меня ВКонтакте.
А так же советую следовать за мной в микроблоге на Twitter и добавить меня ВКонтакте.